既然在ubuntu里使用了sublime,也一定少不了在sublime里安装适合自己使用的插件。在网上随便一搜就会有大量的插件推荐给用户。其中,关于代码语法报错,在我看来是相当重要的一种插件。这里就介绍一下ubuntu下的sublime安装CSS与JS代码语法报错的插件。
一、给sublime安装 package control
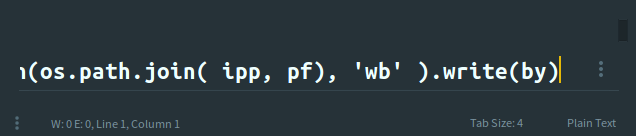
打开sublime,并且点击键盘上的 ctrl+~ 进入sublime的控制台,并在里面输入如下代码,如图
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)

然后回车,即可安装 package control
二、知道如何安装插件
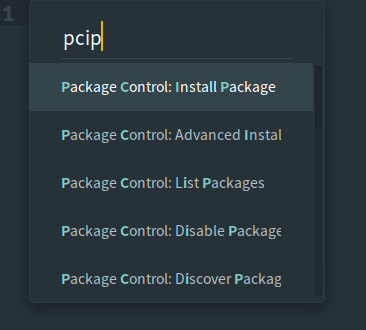
点击键盘上的 shift+ctrl+p ,然后在输入框中输入 pcip ,回车

三、安装Node.js
在安装插件之前,需要先安装Node.js来配置语法报错所需要的环境
在终端输入以下命令
1、先在系统上安装好nodejs和npm
sudo apt-get install nodejs-legacy
sudo apt-get install npm
2、升级npm为最新版本
sudo npm install npm@latest -g
3、安装用于安装nodejs的模块n
sudo npm install -g n
4、通过n模块安装指定的nodejs
sudo n latest
sudo n stable
sudo n lts
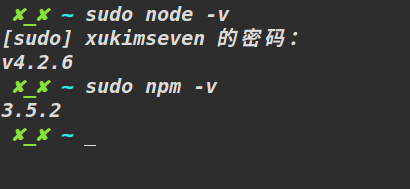
5、查看版本
sudo node -v
sudo npm -v
~如果出现提示说 /usr/bin/env: node: 没有那个文件或目录 只需在终端输入一下命令~
sudo ln -s /usr/bin/nodejs /usr/bin/node
当查看版本时看到有版本号时,就说明安装成功了

四、安装 jshint 和 csslint
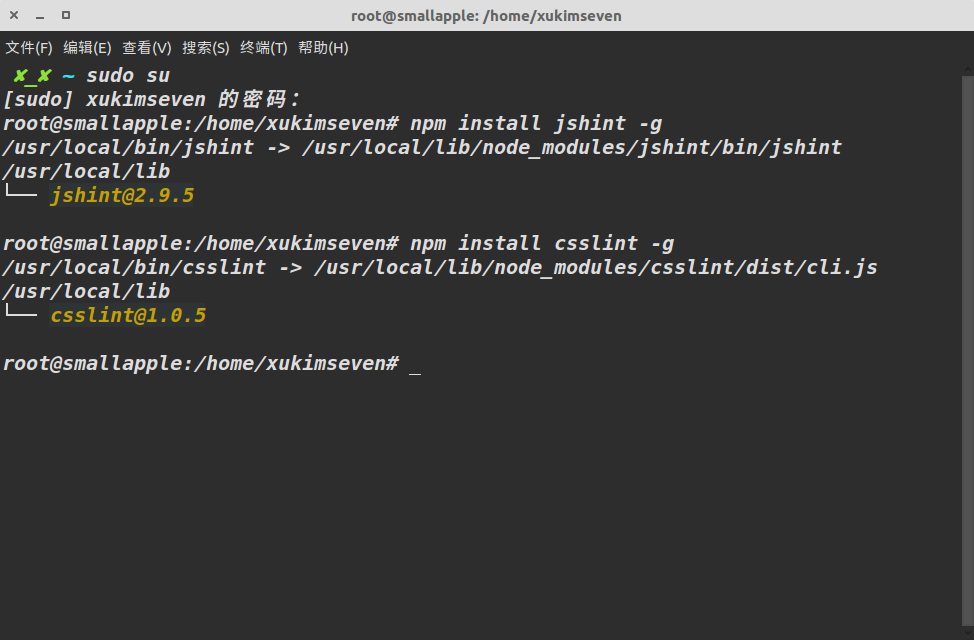
首先,进入 root 权限
sudo su
然后,在终端输入以下命令进行全局安装:
npm install jshint -g
npm install csslint -g
当出现如下显示,即为成功

五、安装报错插件
配置完环境之后,就开始安装相应的报错插件了。
1、安装SublimeLinter
SublimeLinter是Sublime的一个代码检测工具插件。
按照第二步的做法:
- 打开Sublime,按下 Ctrl+Shift+p 进入 Command Palette;
- 输入pcip进入 Package Control: Install Package;
- 输入SublimeLinter,选择SublimeLinter进行安装。
2、安装 SublimeLinter-csslint 和 SublimeLinter-jshint
- 打开Sublime,按下 Ctrl+Shift+p 进入 Command Palette;
- 输入pcip进入 Package Control: Install Package;
- 输入SublimeLinter-csslint,选择SublimeLinter-csslint进行安装。
- 输入SublimeLinter-jshint,选择SublimeLinter-jshint进行安装。
六、安装完成,关于使用
依照上述步骤安装好所有东西,就算是安装好报错插件了。
如图:
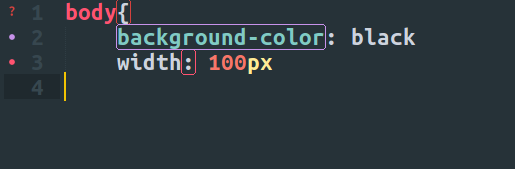
CSS报错

上图有两个错误:
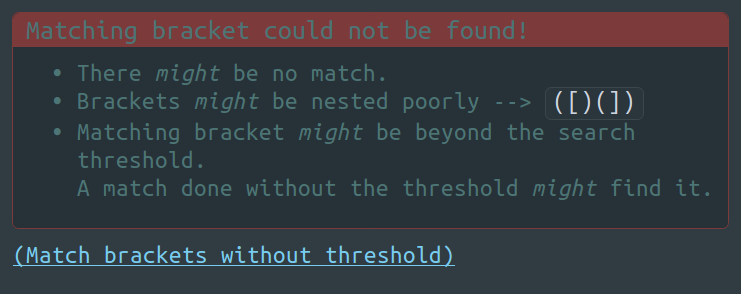
1、“ { ” 没有与之匹配的 “ } ” 鼠标移到上图第一个 红色框框 处,显示如下报错信息

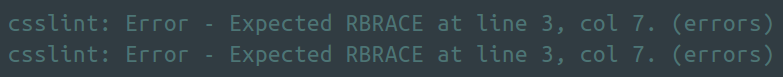
2、第二行没有写 “ ; ” 鼠标移到上图第二个 红色框框 处,显示如下报错信息

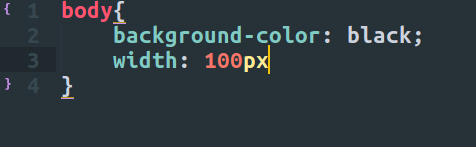
修改错误之后,就会显示正常

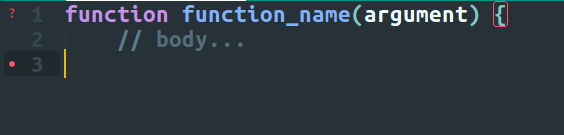
JS报错

上图有一个错误:
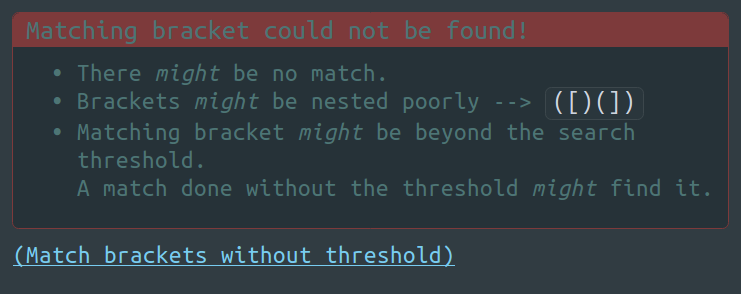
“ { ” 没有与之匹配的 “ } ” 鼠标移到上图第一个 红色框框 处,显示如下报错信息

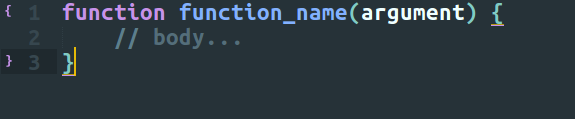
修改错误之后,就会显示正常

装上以上两个报错插件对于学习 前端开发 的小朋友来说,sublime完全可以替代好多非轻量级的编辑器了。当然如果装上更多适合自己日常使用的插件后,sublime简直就是代码神器啊。
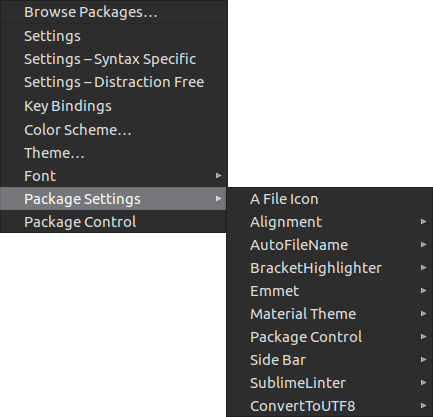
推荐几个好用的插件

1、A File Icon :提供了一套侧边栏图标
2、Alignment :方便代码按格式排列
3、AutoFileName :文件路径补全提示
4、BracketHeightlighter :匹配 {} 、“” 、‘’ 、() 、[] ,且在侧边会有提示

5、Emmet :代码不全
6、Sider Bar :强化侧边栏
7、ConvertToUTF8 :GBK 转 UTF8
如果看到这篇文章还有什么疑问想要寻求帮助的,欢迎联系本人。微博、qq、微信在文章末尾处。欢迎来告诉我你的想法。
如需转载,请注明出处,谢谢。

