Collection Of Color
项目上传至 github: 收集颜色小demo
初心:
前段时间在学json,觉得json的作为一个本地储存数据的小文件功能还是挺强大的。我就想,一个极小的项目,只用json而不用数据库,来对数据进行增删改查,应该也是可行的。所以写了这么一个小demo,其中用到了 html,css,js,json以及php。
灵感:
在学习前端的过程中,觉得自己的前端设计的好不好看,除了布局需要合理,还有一个最重要的就是颜色的搭配。好看的颜色搭配可以让浏览者赏心悦目。然而,我不是艺术专业的学生,对于颜色的选择于搭配并不是那么的敏感。所以,就想着写一个小demo来记录一下自己在日常学习和过程中看到的好看的颜色搭配。
一、前端界面:
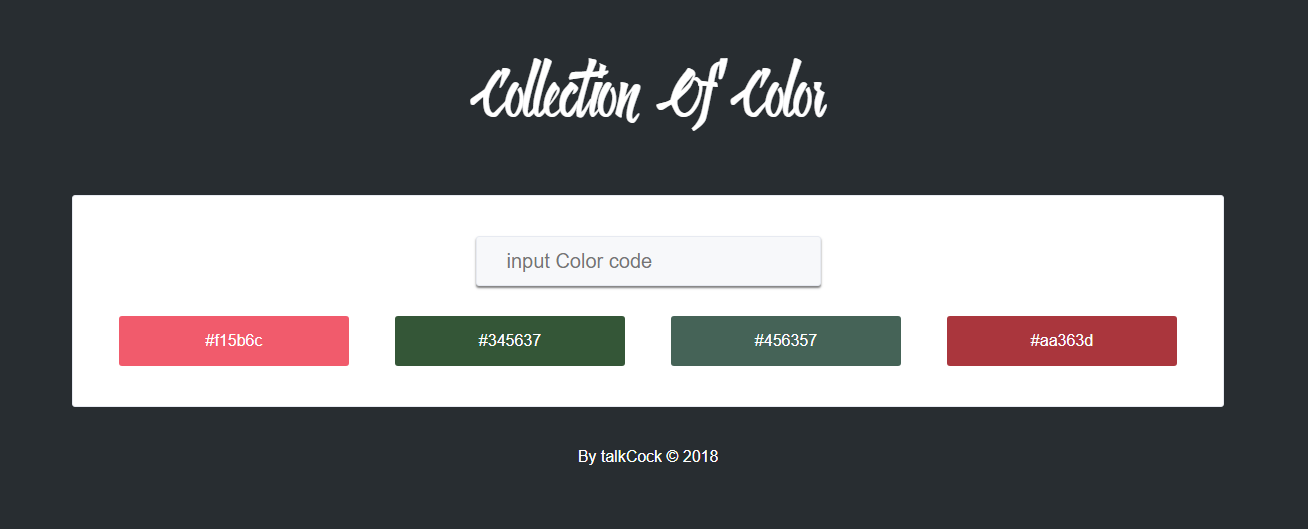
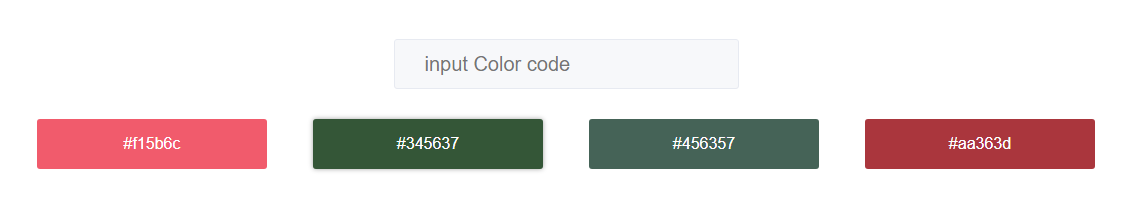
pc端:

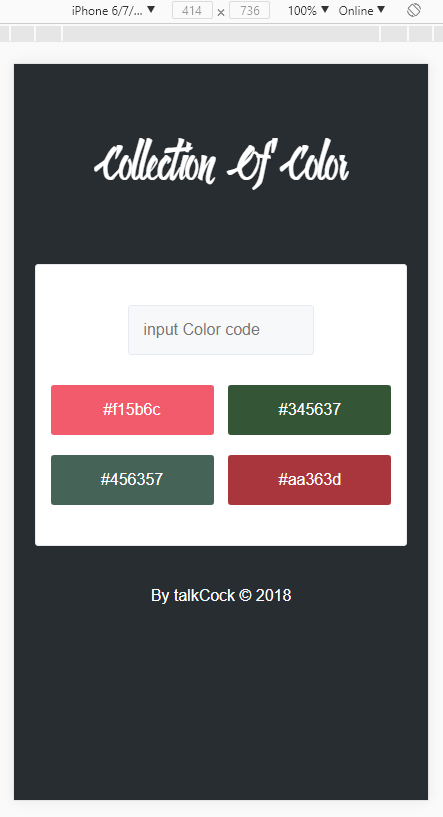
移动端:

简单的一个大标题,一个form表单里一个文本输入框,一个显示颜色的div,一个footer。响应式布局,对手机端同样适应。
index.html(body部分):
<body onload="color();">
<div class="title">
Collection Of Color
</div>
<div class="center">
<form action="inputColor.php" class="pick" method="post">
<input type="text" name="color" id="text" placeholder="input Color code">
</form>
<div class="main">
</div>
</div>
<footer>
By talkCock © 2018
</footer>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.10.0/jquery.min.js"></script>
<script src="js/color.js"></script>
</body>
color.js:
function color() {
$.getJSON("./json/color.json",function (data) {
/*console.log(data);*/
$.each(data.color,function (i,item) {
var color = encodeURIComponent(item.color);
$('.main').append('<div class="color" style="background-color:'+item.color+'"><a class="back" href="del.php?color='+color+'" title="Delate"><span id="name">'+item.color+'</span></a></div></div>');
})
});
}
二、添加、删除颜色代码与区块
关于添加:
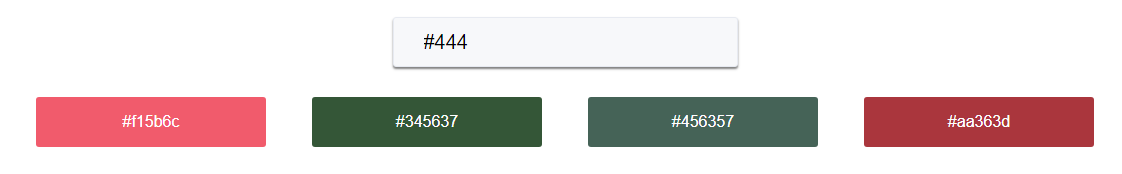
在文本框输入颜色代码,如#123456或者rgb(123,124,125),又或者是 white、blue等前端颜色英文,回车之后。Form表单将颜色代码用post传到inputColor.php文件。在php中进行数据接收与对数据的处理。
操作流程:



inputColor.php:
<?php
header("content-type:text/html;charset=utf-8");
$color = $_POST["color"];
$json_string = file_get_contents("./json/color.json");// 从文件中读取数据到PHP变量
$data = json_decode($json_string,true);// 把JSON字符串转成PHP数组
$data["color"][$color]["color"]=$color;
$json_strings = json_encode($data);
file_put_contents("./json/color.json",$json_strings);//写入
echo "<script>alert('颜色添加成功')</script>";
echo "<script>window.location.href='index.html'</script>";
?>
在php中,接受得到的颜色代码将会以json的形式存在/json/color.json文件中。Json的格式如下。
color.json:
{
"color": {
"#f15b6c": {
"color": "#f15b6c"
},
"#345637": {
"color": "#345637"
},
"#456357": {
"color": "#456357"
},
"#aa363d": {
"color": "#aa363d"
},
"#444": {
"color": "#444"
}
}
}
通过color.js将json数据调用到前台显示,显示之后可以看到具体到颜色样式与颜色的代码
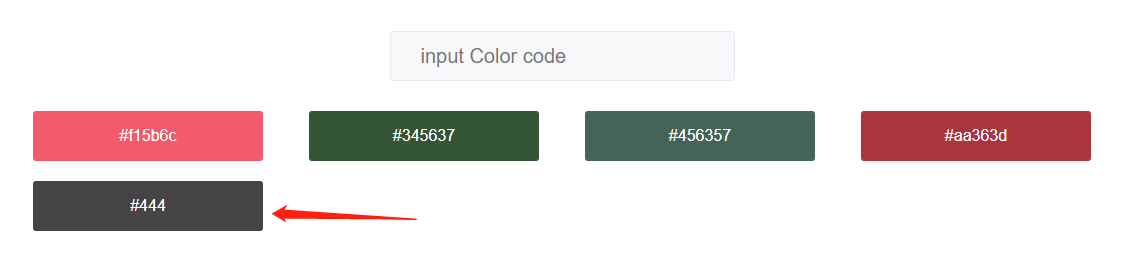
如果出现,输入代码出错时,直接点击颜色的显示区域,即可判断是否对颜色进行删除。
关于删除
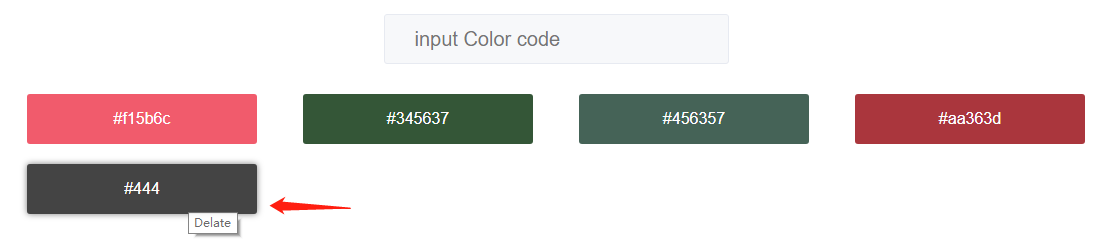
鼠标点击颜色区块即可进行删除操作




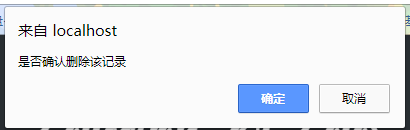
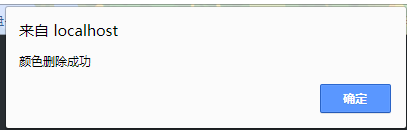
前台将颜色的代码用get传到后台 del.php 文件,经过判断是否删除。若选择否,则退回上一页面。若选择是,则将代码值在次通过get传到delColor.php文件,对json中所对应的颜色数据进行删减。
del.php:
<?php
header("content-type:text/html;charset=utf-8");
$colorUrl = $_GET["color"];
/*echo $color;*/
$color = urlencode($colorUrl);
echo "<script language=javascript>
if(confirm('是否确认删除该记录')){
location.href='delColor.php?color=$color';
} else{
window.location.href='index.html';
}
</script>";
?>
delColor.php:
<?php
header("content-type:text/html;charset=utf-8");
$color = $_GET["color"];
/*echo $color;*/
$json_string = file_get_contents("./json/color.json");// 从文件中读取数据到PHP变量
$data = json_decode($json_string,true);// 把JSON字符串转成PHP数组
unset($data["color"][$color]);
$json_strings = json_encode($data);
file_put_contents("./json/color.json",$json_strings);//写入
echo "<script>alert('颜色删除成功')</script>";
echo "<script>window.location.href='index.html'</script>";
?>
经过以上这样一个过程,就可以对颜色进行收集与删改。
遇到的问题:
问题:
当用get传值时,比如颜色的#会被url误认为是网页内的某个节点,而是传输的值为空值。
解决方案:
在js和php中两次对他进行转码,转成ASCII码进行传值。
js转义 var color = encodeURIComponent(item.color);
php转义 $color = urlencode($colorUrl);
如果看到这篇文章还有什么疑问想要寻求帮助的,欢迎联系本人。微博、qq、微信在文章末尾处。欢迎来告诉我你的想法。
如需转载,请注明出处,谢谢。
